Video Controls Html Autoplay . the autoplay attribute is a boolean attribute. the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. This allows you to load, play, and pause videos,. When present, the video will automatically start playing. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. </video> example 1: the html dom defines methods, properties, and events for the element. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. The example below shows how to add an autoplay video in html.
from binaryfork.com
the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. The example below shows how to add an autoplay video in html. </video> example 1: in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. When present, the video will automatically start playing. This allows you to load, play, and pause videos,. the autoplay attribute is a boolean attribute. the html dom defines methods, properties, and events for the element.
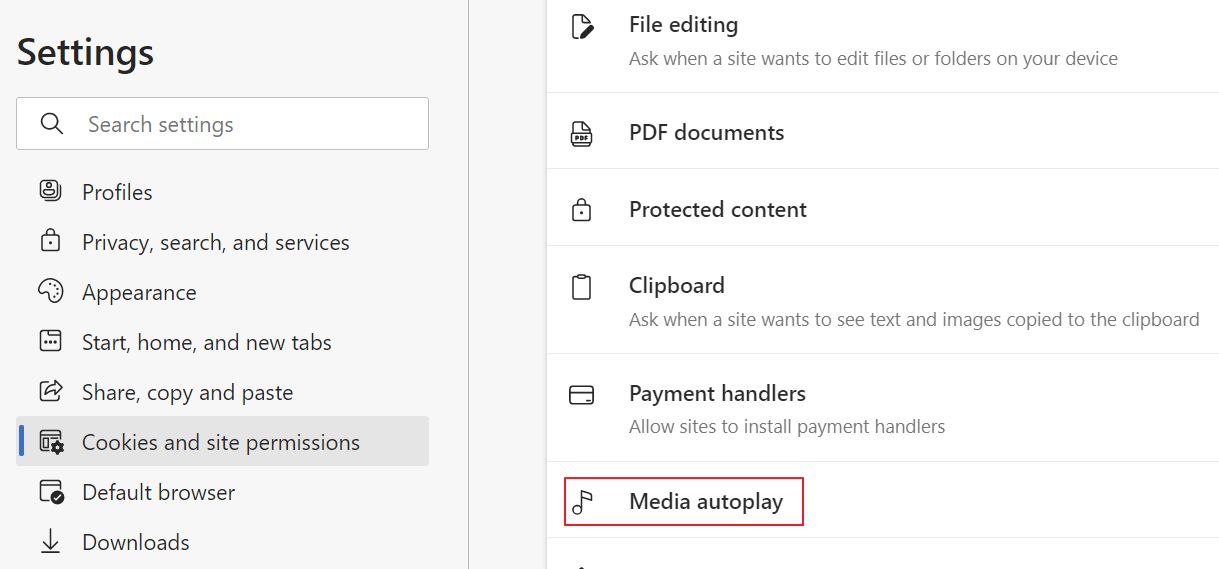
How To Control Video AutoPlay in Edge Browser
Video Controls Html Autoplay the autoplay attribute is a boolean attribute. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. </video> example 1: the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the html dom defines methods, properties, and events for the element. This allows you to load, play, and pause videos,. The example below shows how to add an autoplay video in html. the autoplay attribute is a boolean attribute. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. When present, the video will automatically start playing.
From www.youtube.com
Detailed Tutorial on How to add Audio and Video Player Controls in Video Controls Html Autoplay When present, the video will automatically start playing. </video> example 1: with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. the html autoplay attribute is a boolean attribute and specifies that the audio or video will. Video Controls Html Autoplay.
From www.youtube.com
13. Mastering HTML Video Tags A Comprehensive Guide to Controls Video Controls Html Autoplay The example below shows how to add an autoplay video in html. the autoplay attribute is a boolean attribute. </video> example 1: the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the html dom defines methods, properties, and events for the element.. Video Controls Html Autoplay.
From www.youtube.com
3 Youtube Video Player Volume Control HTML,CSS And Javascript Video Controls Html Autoplay the html dom defines methods, properties, and events for the element. </video> example 1: This allows you to load, play, and pause videos,. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. the autoplay attribute. Video Controls Html Autoplay.
From www.youtube.com
HTML AUDIO TAG(ELEMENT) AUTOPLAY LOOP MUTED CONTROLS Video Controls Html Autoplay This allows you to load, play, and pause videos,. </video> example 1: When present, the video will automatically start playing. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. The example below shows how to add an. Video Controls Html Autoplay.
From www.positioniseverything.net
HTML Video Controls The Ultimate Guide on Control Buttons Video Controls Html Autoplay in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. This allows you to load, play, and pause videos,. The example below shows how to add an autoplay video in html. </video> example 1: the autoplay attribute is a boolean attribute. When present, the video will automatically start playing.. Video Controls Html Autoplay.
From www.youtube.com
HTML, show a video with autoplay property and controls added YouTube Video Controls Html Autoplay with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the autoplay attribute is. Video Controls Html Autoplay.
From 9to5google.com
YouTube on the web tests autoplay controls in video player 9to5Google Video Controls Html Autoplay This allows you to load, play, and pause videos,. the autoplay attribute is a boolean attribute. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page. Video Controls Html Autoplay.
From www.hawaii-love.jp
湖 変える 役立つ controls autoplay html hawaiilove.jp Video Controls Html Autoplay </video> example 1: This allows you to load, play, and pause videos,. the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the autoplay attribute is a boolean attribute. in this guide, we'll cover autoplay functionality in the various media and web audio. Video Controls Html Autoplay.
From www.anerbarrena.com
Atributo autoplay HTML5 Reproducción automática de vídeo y audio Video Controls Html Autoplay with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. This allows you to load, play, and pause videos,. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. . Video Controls Html Autoplay.
From orangeable.com
HTML5 Video Autoplay, Controls, Events & Subtitles Orangeable Video Controls Html Autoplay with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. This allows you to load, play, and pause videos,. The example below shows how to add an autoplay video in html. </video> example 1: the html dom. Video Controls Html Autoplay.
From www.freecodecamp.org
HTML Video How to Embed a Video Player with the HTML 5 Video Tag Video Controls Html Autoplay the autoplay attribute is a boolean attribute. This allows you to load, play, and pause videos,. the html dom defines methods, properties, and events for the element. The example below shows how to add an autoplay video in html. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief.. Video Controls Html Autoplay.
From vimsky.com
HTML Video autoplay用法及代码示例 纯净天空 Video Controls Html Autoplay the autoplay attribute is a boolean attribute. </video> example 1: When present, the video will automatically start playing. in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. This allows you to load, play, and pause videos,. The example below shows how to add an autoplay video in html.. Video Controls Html Autoplay.
From www.youtube.com
6. HTML5 Custom Video Player Controls JavaScript CSS Design Tutorial Video Controls Html Autoplay the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the html dom defines methods, properties, and events for the element. the autoplay attribute is a boolean attribute. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify. Video Controls Html Autoplay.
From www.youtube.com
como poner un video y audio en HTML que se reproduzca solo.? controls Video Controls Html Autoplay When present, the video will automatically start playing. </video> example 1: with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page load, without the user specifically requesting playback. the autoplay attribute is a boolean attribute. The example below shows how to add an autoplay. Video Controls Html Autoplay.
From www.youtube.com
HTML, show a video with autoplay property and controls added YouTube Video Controls Html Autoplay The example below shows how to add an autoplay video in html. the html dom defines methods, properties, and events for the element. the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. in this guide, we'll cover autoplay functionality in the various media. Video Controls Html Autoplay.
From www.sourcecodester.com
Creating a Video Custom Controls using HTML, CSS, and JS Tutorial Video Controls Html Autoplay in this guide, we'll cover autoplay functionality in the various media and web audio apis, including a brief. This allows you to load, play, and pause videos,. The example below shows how to add an autoplay video in html. the html dom defines methods, properties, and events for the element. </video> example 1: When present, the video. Video Controls Html Autoplay.
From www.youtube.com
Add audio in your html web page HTML controls autoplay loop Video Controls Html Autoplay the html dom defines methods, properties, and events for the element. the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page. Video Controls Html Autoplay.
From www.youtube.com
Вставить видео в HTML 📹 video,src,source Атрибуты src,controls Video Controls Html Autoplay the html autoplay attribute is a boolean attribute and specifies that the audio or video will start playing automatically as soon as possible. the autoplay attribute is a boolean attribute. </video> example 1: with html5, you can simply set the element’s autoplay attribute (a boolean value) to specify that the video should start playing on page. Video Controls Html Autoplay.